Part 1 – Preperations: http://www.scsm.se/?p=398
Part 2 – Changing the default urgency of an incident: http://www.scsm.se/?p=421
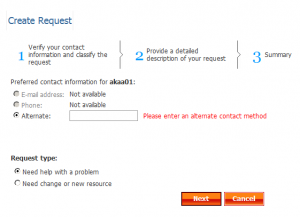
Part 3 – Changing the preferred contact information behaviour: http://www.scsm.se/?p=459
Disclaimer: I’m not a developer and this is all new to me as well. All code is provided “as is” and I do not give any warranties or take any responsible for any errors that might occur.
–
One of the new features that the “new” portal provided, was the ability to let end users updated their incidents. That is a really nice feature but wouldn’t it be good to notify the assigned analyst that the end user has updated the incident? To achieve that, we are going to modify the SSP so that when an end user updates his or hers incident, we are changing the status of the incident to “Updated by Affected user”. In that way we could create a regular workflow inside Service Manager to notify the assigned analyst.
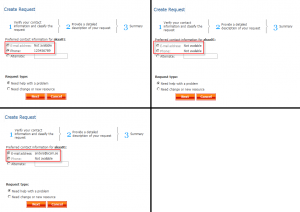
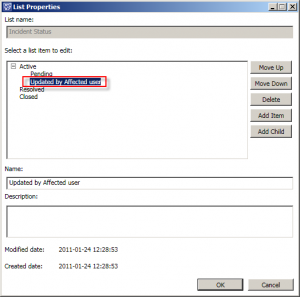
- To start with, open the Service Manager console and go to Library –> Lists. Locate the Incident Status list and open it.
- Mark Active and press Add child. Give the new list item a name, such as “Updated by Affected user”, then press Ok.

- Now we need to find out the enumeration value for this list item. To do so, we’re going to export the Management Pack in which it is stored. Go to Administration –> Management Packs and locate the “Service Manager Incident Management Configuration Library” management pack. Export this management pack.
- Open the “Service Manager Incident Management Configuration Library” which you just exported and search for whatever you named your new status. In my case “Updated by Affected user”. This should take you to the bottom of the file, to the language section and to something that looks like this:
<DisplayString ElementID="Enum.b0a54eb92f6a4ee7a2016e3fc154b204"> <Name>Updated by Affected user</Name> </DisplayString>
Copy the ElementID (Enum.b0a54eb92f6a4ee7a2016e3fc154b204), we are going to use it in an SQL query soon.
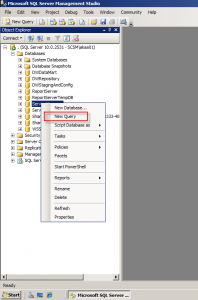
- Go the SQL server where the Service Manager database is stored, open the SQL Server Management Studio, locate the Service Manager database, right click it and select New Query.
 Run this query, and be sure to replace <ENUM> with the enumeration value we copied in step 4 (in my case “Enum.b0a54eb92f6a4ee7a2016e3fc154b204”).
Run this query, and be sure to replace <ENUM> with the enumeration value we copied in step 4 (in my case “Enum.b0a54eb92f6a4ee7a2016e3fc154b204”).
SELECT EnumTypeId, EnumTypeName FROM dbo.EnumType WHERE EnumTypeName = '<ENUM>'
One line should be returned when running the query. Copy the EnumTypeId that is returned (in my case 401F45DE-1745-5AFB-9767-F412FB48835E).
- Start Visual Studio and load your SSP project.
- Locate and open the Webparts/Request/RequestDetails.cs and search for “Update Request”. Our fourth search should bring you to line 652 and to the code that looks like this:
// Update request button HtmlTableCell r1c1 = Utils.GetTableCell(Constants.grayText, null, 30); this.updateRequestButton = new Button(); this.updateRequestButton.ID = WebpartsConstants.UpdateIncidentButtonId; this.updateRequestButton.CommandName = "updateIncident"; this.updateRequestButton.CommandArgument = "updateIncident"; this.updateRequestButton.Command += new CommandEventHandler(updateRequestButton_Command); this.updateRequestButton.Text = WebPartsResources.UpdateRequestButton; this.updateRequestButton.Width = Unit.Pixel(135); r1c1.Controls.Add(this.updateRequestButton);
This is where the Update Request button is added to the page. Line 7 (line 568 in VS) is the one that we are interested in, cause that is what is happening when someone presses the button. Click on updateRequestButton_Command to place your marker there, then press F12 to bring you to the definition of updateRequestButton_Command.
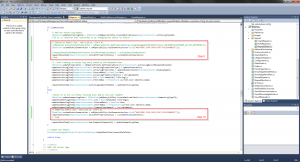
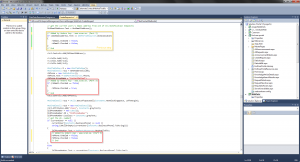
- This will take you to line 997 in VS and to the code that looks like this (please read the comments in the picture):
 So click on UpdateIncidentInternal to place your marker then, then press F12 to go to the definition.
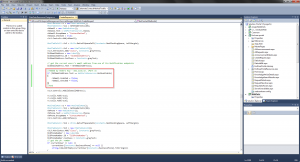
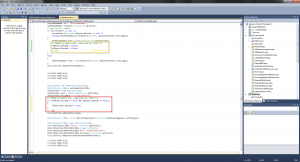
So click on UpdateIncidentInternal to place your marker then, then press F12 to go to the definition. - This will bring you to the Helper.cs file and to the code that looks like this (please read the comments in the picture):
 So the first step is pretty easy. We would just have to replace the ManagementPackReferences.INCIDENTSTATUSENUM_ACTIVE_REFERENCE) with the GUID we got from the SQL query we ran in Step 5. I chosed to do it a little fancier though:
So the first step is pretty easy. We would just have to replace the ManagementPackReferences.INCIDENTSTATUSENUM_ACTIVE_REFERENCE) with the GUID we got from the SQL query we ran in Step 5. I chosed to do it a little fancier though:
if (isResolved) { // Add the Action Log Object IDataItem updateActionLogItem = (IDataItem)sdkQueryUtility.CreateEmoFromClass(WebpartsConstants.ActionLogTypeId); //If it is resolved then reactivate it by changing the status to Active... // Edited by Anders Asp - www.scsm.se. (Part 4) //IDataItem activeStatusEnumeration = sdkQueryUtility.GetEnumeration(new Guid(ManagementPackReferences.INCIDENTSTATUSENUM_ACTIVE_REFERENCE)); IDataItem customStatusEnumeration = sdkQueryUtility.GetEnumeration(new Guid("401F45DE-1745-5AFB-9767-F412FB48835E")); //requestDataItem[WebpartsConstants.IncidentPropertyStatus] = activeStatusEnumeration; requestDataItem[WebpartsConstants.IncidentPropertyStatus] = customStatusEnumeration; //End //...and creating an action log entry based on the Reopened enum IDataItem updateEnumeration = sdkQueryUtility.GetEnumeration(WebpartsConstants.ActionLogRecordReopenedEnumId); updateActionLogItem[WebpartsConstants.ActionLogPropActionType] = updateEnumeration; updateActionLogItem[WebpartsConstants.ActionLogPropTitle] = updateEnumeration[DataItemConstants.DisplayName]; updateActionLogItem[WebpartsConstants.EnteredDate] = DateTime.Now; updateActionLogItem[WebpartsConstants.ActionLogPropDescription] = strLogComment; updateActionLogItem[DataItemConstants.Id] = Guid.NewGuid().ToString(); updateActionLogItem[WebpartsConstants.EnteredBy] = HttpContext.Current.User.Identity.Name; requestDataItem[WebpartsConstants.ActionLogComponentName] = updateActionLogItem; }If we would build and deploy this to the SSP now, all resolved incidents that our end users comments, would get the status “Updated by Affected user”. But we want to make this happen on all types of incidents, regarding their previous status.
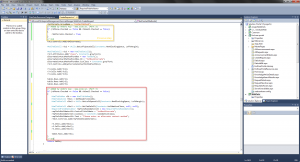
- To do this, we will have to add the two lines of code from above, to the second part of the if statement. Like this:
//Since it is not currently resolved just add an end user comment IDataItem updateCommentLogItem = (IDataItem)sdkQueryUtility.CreateEmoFromClass(WebpartsConstants.CommentLogTypeId); updateCommentLogItem[DataItemConstants.Id] = Guid.NewGuid().ToString(); updateCommentLogItem[WebpartsConstants.EnteredDate] = DateTime.Now; updateCommentLogItem[WebpartsConstants.EnteredBy] = HttpContext.Current.User.Identity.Name; updateCommentLogItem[WebpartsConstants.CommentLogComment] = strLogComment; // Added by Anders Asp - www.scsm.se. (Part 4) IDataItem customStatusEnumeration = sdkQueryUtility.GetEnumeration(new Guid("401F45DE-1745-5AFB-9767-F412FB48835E")); requestDataItem[WebpartsConstants.IncidentPropertyStatus] = customStatusEnumeration; // EndAnd here’s a picture how it looks in Visual Studio:
- And with that change, we are all done. Build and copy the modified DLL files to the SSP server. As soon as someone updates an incident from the Self-service Portal, the status of that incident will change to “Updated by Affected user”.
If you would like assigned analyst to get notified when the end user has updated an incident, you should be able to do so with a regular workflow within Service Manager. Just use the critera
Incident status changed from NOT EQUAL “Updated by Affected user”
Incident status changed to EQUAL “Updated by Affected user”
You should also consider applying a template that changes the incident status back to Active when this workflow is triggered, otherwise you might miss notifications if an end user does comment the incident several times.